你應該會很好奇,不是const 是沒辦法修改值嗎 ? 為什麼陣列跟物件可以新增呢 ?
在 Javascript 中,參數的傳遞分為「傳值」和「傳址」兩種:
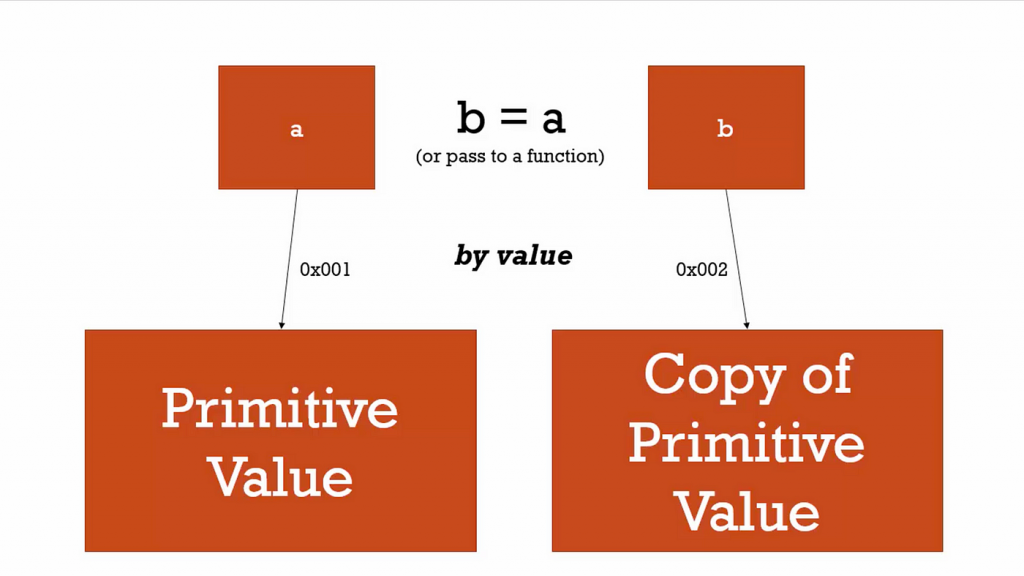
傳值稱為 Call by value 或 Pass by value
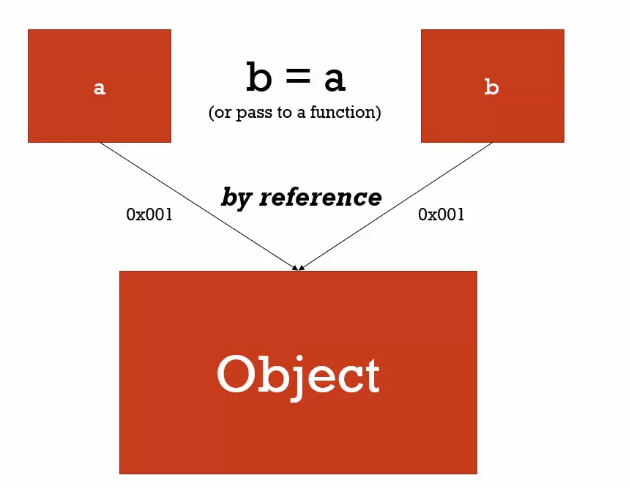
傳址稱為 Call by reference 或 Pass by reference
如果變數的值是基礎型別( Primitive type ),賦與值是傳值,而如果是物件型別,則是傳址 ; 對電腦來說,實際儲存和呼叫資料是以「記憶體位址」來運作,,所以當我們將 b 變數等於 a 變數時,電腦會把 b 的值複製一份給 a,儲存在不同的記憶體位置,即使再將其中一個變數重新賦值,a 跟 b 的值不會彼此影響,是獨立的,如下圖所示 :
變數的值是物件型別 ( object ),賦與值是傳址,b 已經儲存在電腦裡的記憶體 0x001 了,當我們將 b 變數等於 a 變數時,b 和 a 變數會分享同一個地址,所以如果 b 改變了,a 也會改變。